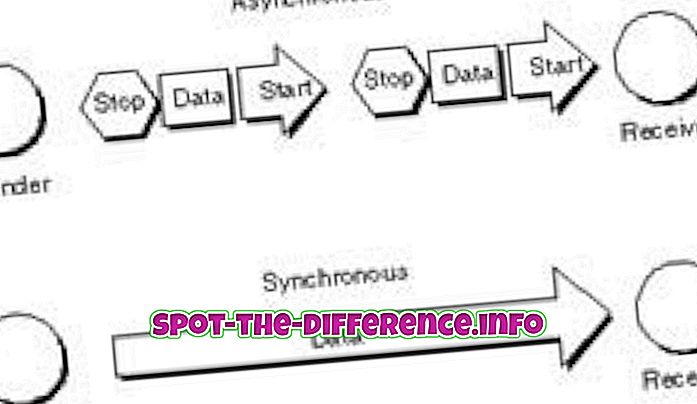
Galvenā atšķirība: AJAX ir savstarpēji saistītu web izstrādes metožu kolekcija, kas tiek izmantota asinhronām tīmekļa lietojumprogrammām. DHTML (Dynamic HTML) nav kodēšanas valoda, bet faktiski ir tādu tehnoloģiju kolekcija, kuras tiek izmantotas kopā ar HTML, lai padarītu HTML interaktīvāku. DHTML maina tīmekļa lapu elementus atkarībā no lietotāja darbībām. AJAX ļauj pārlūkprogrammai pieprasīt noteiktus elementus pa vienam, lai samazinātu servera un interneta savienojuma spriedzi.
Interneta lapas ne vienmēr bija tik interaktīvas un animētas kā šodien. Tīmekļa lapas izveidei, piemēram, kodēšanai, izvietošanai, dinamiskai saiknei, utt. Nepieciešams daudz. Sākotnēji tīmekļa lapas bija vienkāršas teksta lapas, ko izmantoja informācijas apmaiņai teksta formā; nebija video, spēļu, animāciju utt. Vēlāk tika izstrādāti vairāki rīki, lai visi šie notikumi varētu notikt tīmekļa lapās. Šie rīki bieži tiek izmantoti, lai piesaistītu patērētāja uzmanību un lai tie nonāktu tīmekļa vietnē. DHTML un AJAX ir divi no šiem rīkiem, ko izmanto, lai veidotu dinamiskākas un interaktīvākas lapas.


AJAX un DHTML ir divas tehnoloģijas, kas tiek izmantotas, lai izveidotu vairāk interaktīvu tīmekļa lapu, salīdzinot ar vienkāršām HTML lapām. Galvenā atšķirība starp DHTML un AJAX ir DHTML, kas maina tīmekļa lapu elementus atkarībā no lietotāja darbībām. AJAX ļauj pārlūkprogrammai pieprasīt noteiktus elementus pa vienam, lai samazinātu servera un interneta savienojuma spriedzi. Tomēr abām ir liela nozīme tīmekļa vietņu lietotāju pieredzes uzlabošanā.